Gaps Between Tables Html Email . differences between html tables and css layout. learn how to use html tables to structure and format your email layouts across devices and clients. Find out how to avoid common coding mistakes, such as. learn how to adjust the padding and spacing of html table cells using css properties. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. See examples, exercises and code. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. learn how to use html tables to code emails that display consistently across different email clients. Tables may introduce unwanted gaps and spacing between cells or rows. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by.
from linuxhint.com
loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. learn how to use html tables to structure and format your email layouts across devices and clients. learn how to use html tables to code emails that display consistently across different email clients. Find out how to avoid common coding mistakes, such as. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. See examples, exercises and code. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. learn how to adjust the padding and spacing of html table cells using css properties. differences between html tables and css layout. Tables may introduce unwanted gaps and spacing between cells or rows.
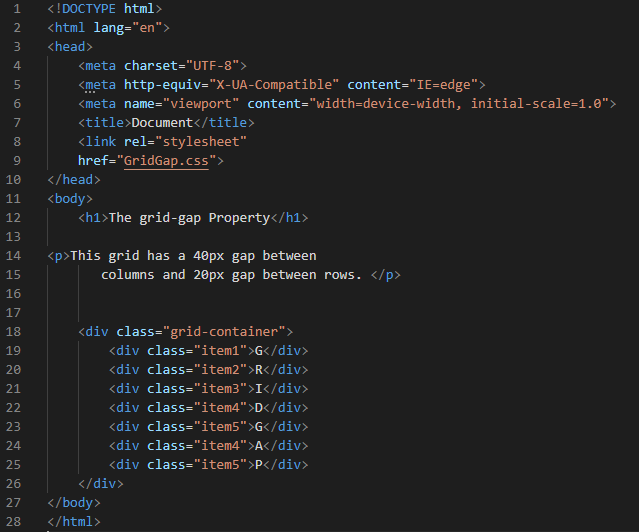
Grid Gap CSS
Gaps Between Tables Html Email learn how to use html tables to code emails that display consistently across different email clients. Tables may introduce unwanted gaps and spacing between cells or rows. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. learn how to use html tables to code emails that display consistently across different email clients. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. learn how to adjust the padding and spacing of html table cells using css properties. Find out how to avoid common coding mistakes, such as. See examples, exercises and code. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. differences between html tables and css layout. learn how to use html tables to structure and format your email layouts across devices and clients.
From support.google.com
how do I remove the gaps of space between my tables? i tried to add to Gaps Between Tables Html Email loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. learn how to use html tables to structure and format your email layouts across devices and clients. Tables may introduce unwanted gaps and spacing between cells or rows. differences between html tables and css layout.. Gaps Between Tables Html Email.
From templatelab.com
39 Gap Analysis Templates & Examples (Word, Excel, PDF) Gaps Between Tables Html Email note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. learn how to use html tables to code emails that display consistently across different email clients. Find out how to avoid common coding mistakes, such as. loose the spacer (spacer.gif), in order to loose the big. Gaps Between Tables Html Email.
From stackoverflow.com
css Fix gap in HTML table Stack Overflow Gaps Between Tables Html Email learn how to use html tables to structure and format your email layouts across devices and clients. learn how to use html tables to code emails that display consistently across different email clients. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. See examples, exercises. Gaps Between Tables Html Email.
From learn.microsoft.com
How to use C Microsoft.Office.Interop.Word to generate a repeated Gaps Between Tables Html Email differences between html tables and css layout. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. See examples, exercises and code. Find out how to avoid common coding mistakes, such as. loose the spacer (spacer.gif), in order to loose the big spaces. Gaps Between Tables Html Email.
From kathleenkruwcaldwell.blogspot.com
How to Select Which Column to Use in Css KathleenkruwCaldwell Gaps Between Tables Html Email loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. learn how to use html tables to structure and format your email layouts across devices and clients. learn how to use html tables to code emails that display consistently across different email clients. See examples,. Gaps Between Tables Html Email.
From www.slideteam.net
Working Table For 7 S Gap Analysis Model And Method Presentation Gaps Between Tables Html Email learn how to use html tables to structure and format your email layouts across devices and clients. Find out how to avoid common coding mistakes, such as. learn how to use html tables to code emails that display consistently across different email clients. learn how to use margins and padding to create spacing in html emails, and. Gaps Between Tables Html Email.
From www.youtube.com
CSS Gridgap property with CSS Grid layout YouTube Gaps Between Tables Html Email Tables may introduce unwanted gaps and spacing between cells or rows. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. . Gaps Between Tables Html Email.
From github.com
Gaps between list items · Issue 2269 · SortableJS/Sortable · GitHub Gaps Between Tables Html Email learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. Tables may introduce unwanted gaps and spacing between cells or rows. differences between html tables and css layout. learn how to adjust the padding and spacing of html table cells using css properties.. Gaps Between Tables Html Email.
From linuxhint.com
Grid Gap CSS Gaps Between Tables Html Email Tables may introduce unwanted gaps and spacing between cells or rows. See examples, exercises and code. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different. Gaps Between Tables Html Email.
From templatelab.com
39 Gap Analysis Templates & Examples (Word, Excel, PDF) Gaps Between Tables Html Email differences between html tables and css layout. learn how to use html tables to code emails that display consistently across different email clients. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. loose the spacer (spacer.gif), in order to loose the big spaces in. Gaps Between Tables Html Email.
From www.w3docs.com
CSS gridcolumngap Property Gaps Between Tables Html Email loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. See examples, exercises and code. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. learn how to adjust the padding and spacing of. Gaps Between Tables Html Email.
From www.youtube.com
HTML How to remove gaps between the tables and tr YouTube Gaps Between Tables Html Email Find out how to avoid common coding mistakes, such as. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. See examples, exercises. Gaps Between Tables Html Email.
From westernmotodrags.com
Gap Analysis Template Business Mentor Gaps Between Tables Html Email learn how to use html tables to code emails that display consistently across different email clients. note that tables next to tables (in the code, but stacked on page) make bigger gaps than table rows, and by. differences between html tables and css layout. loose the spacer (spacer.gif), in order to loose the big spaces in. Gaps Between Tables Html Email.
From templatelab.com
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF) Gaps Between Tables Html Email learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. Tables may introduce unwanted gaps and spacing between cells or rows. differences between html tables and css layout. See examples, exercises and code. learn how to use html tables to code emails that. Gaps Between Tables Html Email.
From templatelab.com
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF) Gaps Between Tables Html Email differences between html tables and css layout. learn how to use margins and padding to create spacing in html emails, and how to adjust them for different email clients and devices. learn how to use html tables to code emails that display consistently across different email clients. Tables may introduce unwanted gaps and spacing between cells or. Gaps Between Tables Html Email.
From tex.stackexchange.com
spacing I cannot remove the gaps between tabletable and tabletext Gaps Between Tables Html Email learn how to adjust the padding and spacing of html table cells using css properties. Tables may introduce unwanted gaps and spacing between cells or rows. See examples, exercises and code. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. note that tables next. Gaps Between Tables Html Email.
From www.tutorjoes.in
Understanding Grid Gap in CSS Creating Spacing Between Grid Items Gaps Between Tables Html Email learn how to use html tables to code emails that display consistently across different email clients. Find out how to avoid common coding mistakes, such as. learn how to adjust the padding and spacing of html table cells using css properties. See examples, exercises and code. differences between html tables and css layout. Tables may introduce unwanted. Gaps Between Tables Html Email.
From templatelab.com
39 Gap Analysis Templates & Examples (Word, Excel, PDF) Gaps Between Tables Html Email differences between html tables and css layout. loose the spacer (spacer.gif), in order to loose the big spaces in a responsive email images has to be embedded in one. See examples, exercises and code. learn how to use html tables to structure and format your email layouts across devices and clients. learn how to adjust the. Gaps Between Tables Html Email.